Portfolio CMS
Projet d'étude
Lors d’un projet d’étude qui consistait à créer notre propre portfolio avec un système de back-office, j’ai réalisé ce projet. Le but du back-office, demandé par notre intervenant, était de pouvoir créer, modifier et supprimer des postes. Ces postes devaient être modifiables par leurs textes, leurs images, et par leurs vidéos. C’est-à-dire, c’était les seuls éléments demandé par l'intervenant pour le back-office.
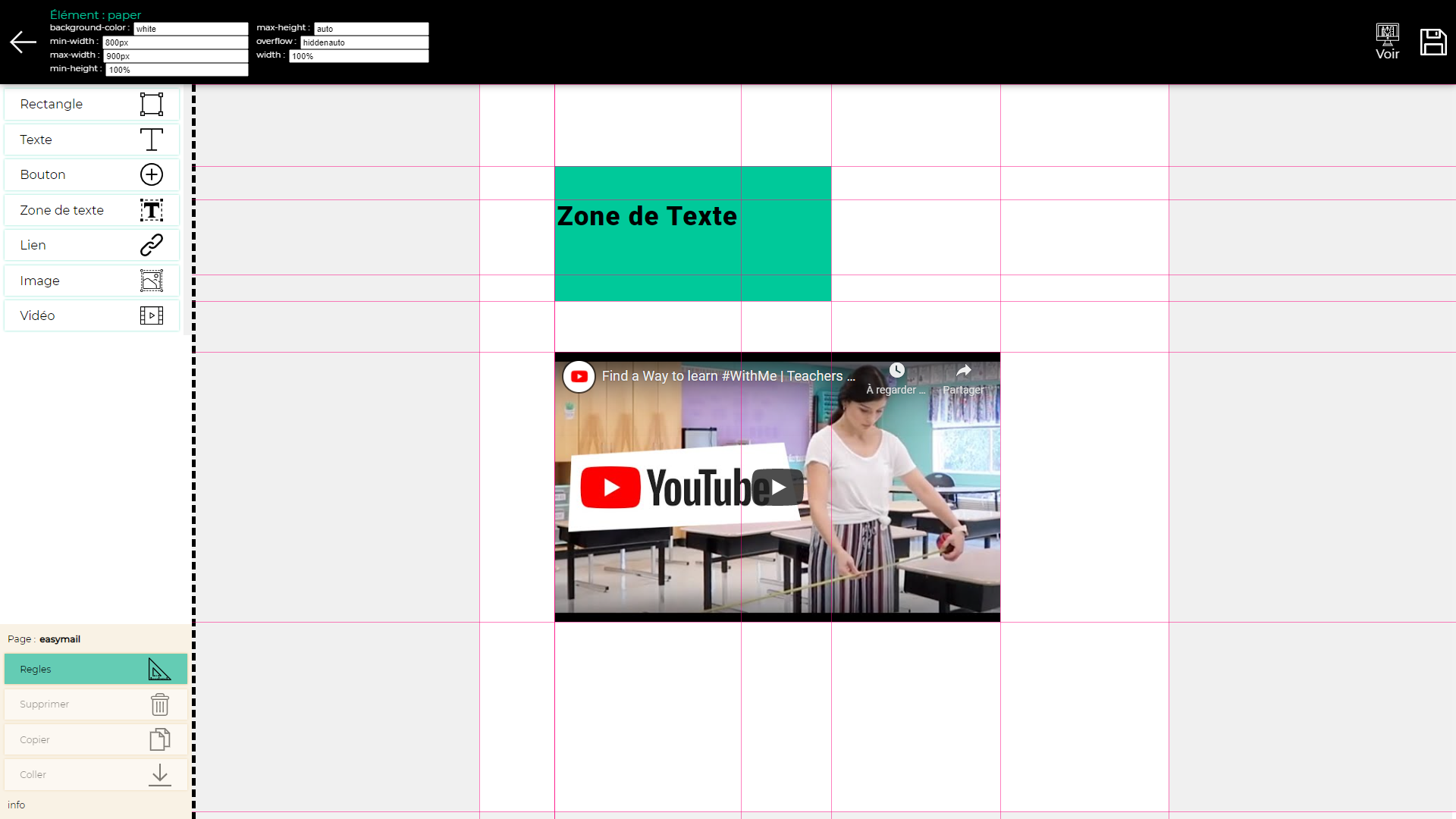
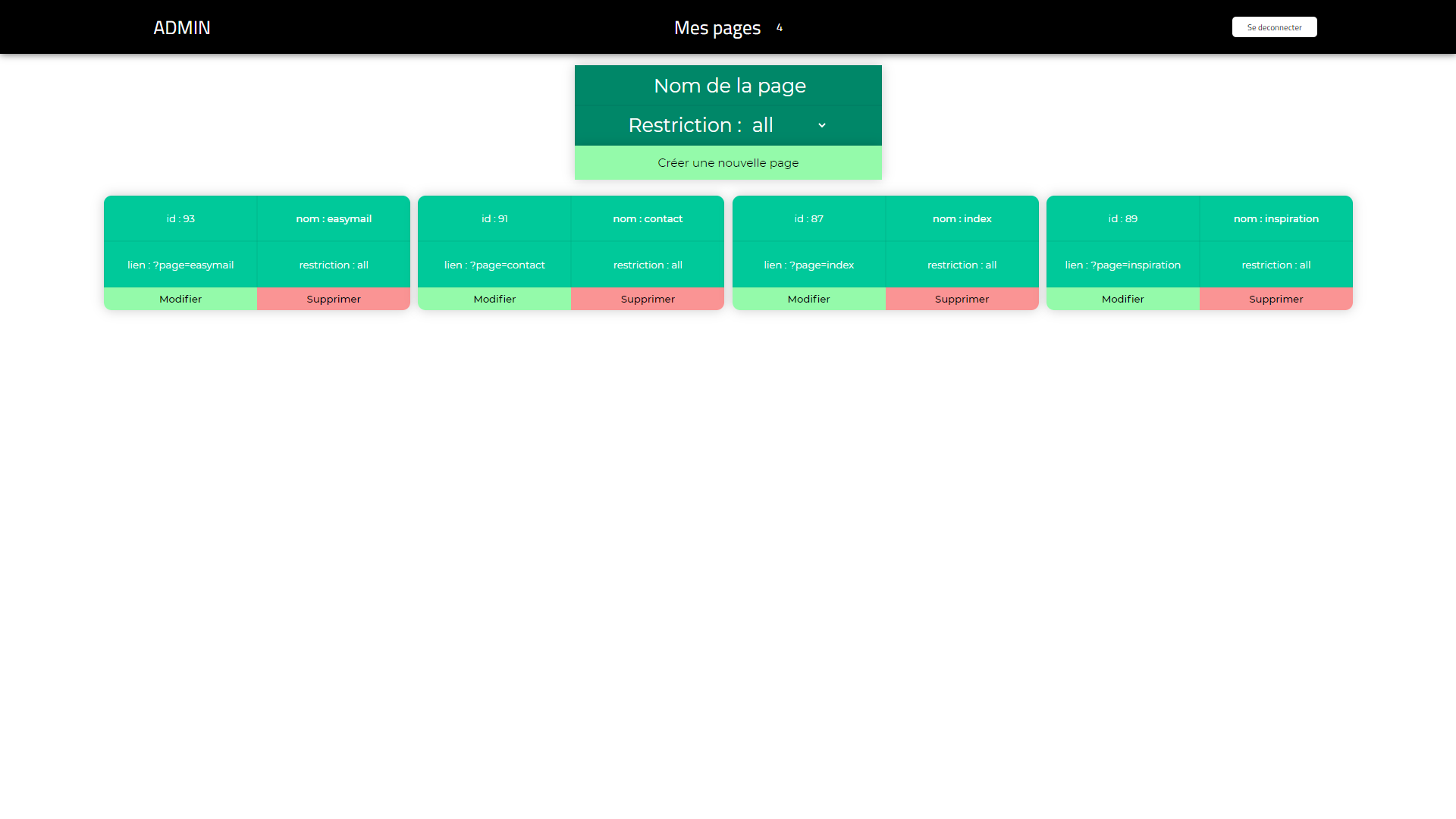
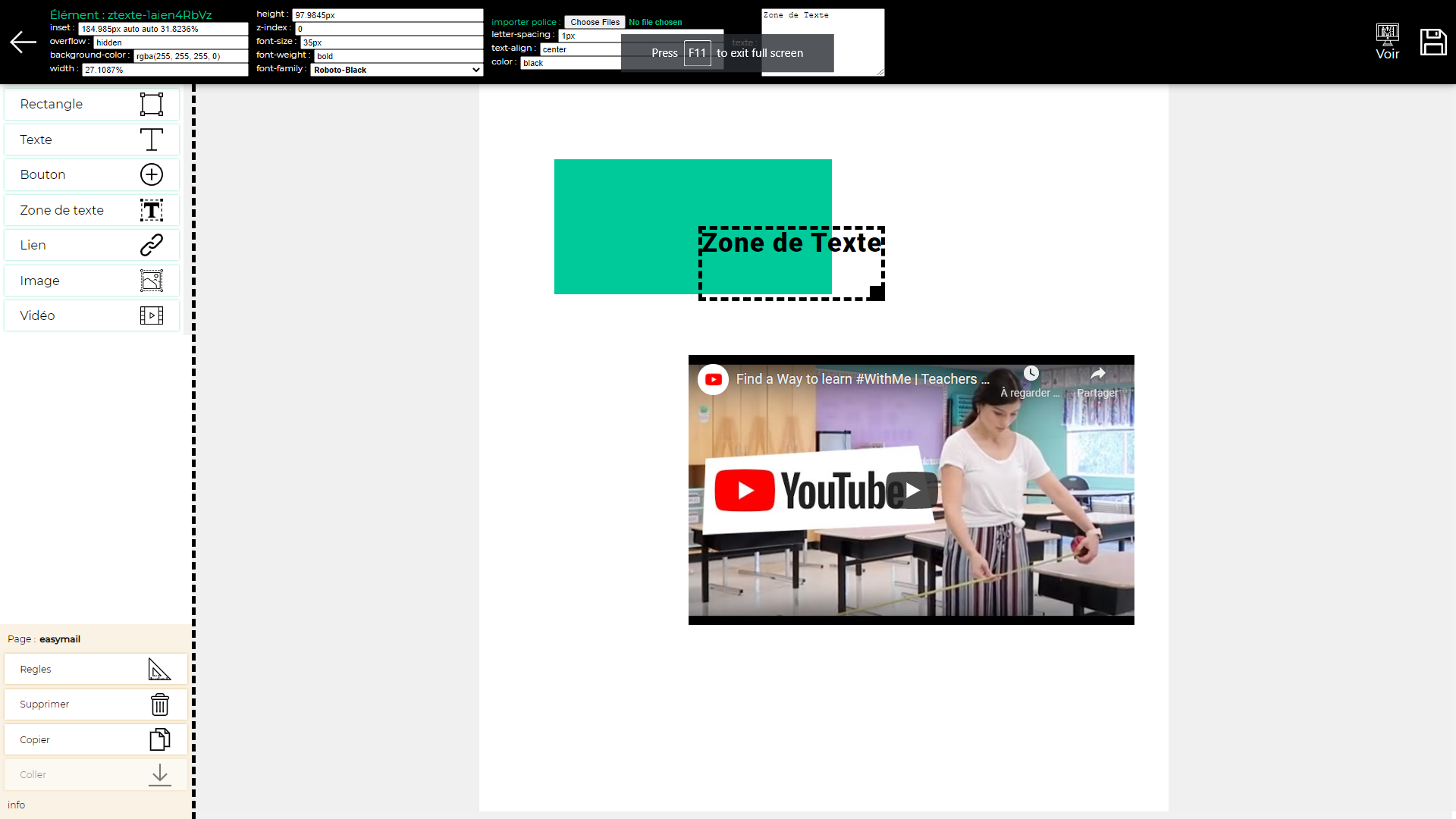
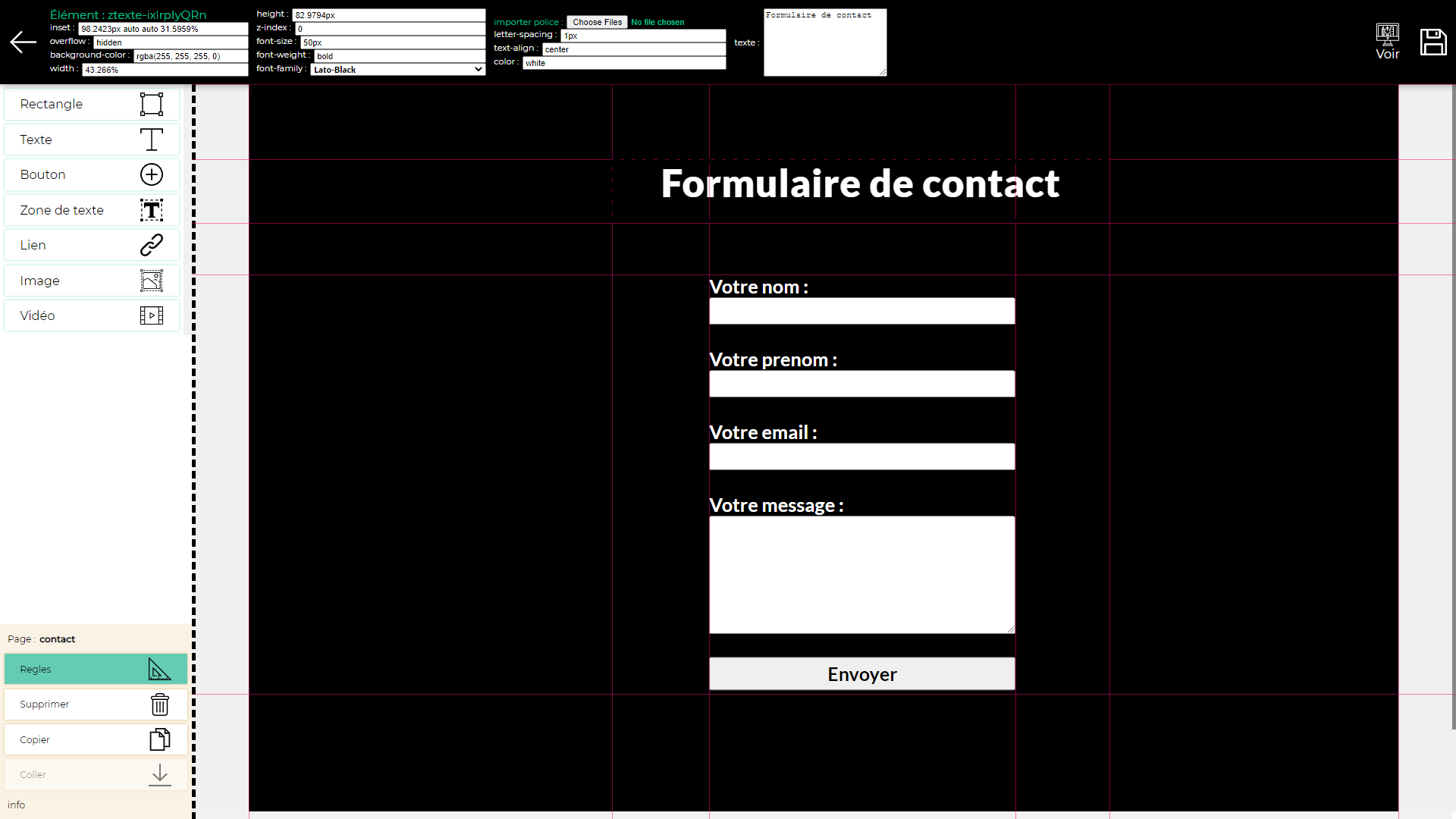
Cependant, j’ai fait plus (car je voulais tester mes capacités). C’est-à-dire, en plus de pouvoir modifier les textes, images et vidéos, j’ai créé un système me permettant de modifier l’HTML de la page à l’instar d’un CMS comme Wix®. Comment je m’y suis pris ? Pour commencer, j’ai créé le CMS. Ce CMS est accessible par le web grâce à une authentification. Une fois connecté, la création de page se fait en un clic. Une fois dans le modificateur de page, il y a des outils à gauche, en haut, et en bas. À gauche, ce sont tous les éléments disponibles pour la création d’une page (rectangles, textes, images, vidéos, formulaires, ...). En haut, ce sont les propriétés CSS de chaques éléments. Et enfin, en bas, ce sont les actions disponibles pour les éléments (copier, coller, supprimer, afficher les règles, ...). Une fois les éléments agencés comme souhaité, on peut visualiser notre page, et si on est satisfait, on peut la sauvegarder. Une fois la page sauvegardée, elle est disponible sur notre portfolio. Pour réaliser ce projet, on devait utiliser PHP et MySQL pour le backend.
Ce projet, je l’ai fait seul de bout en bout fin 2019. Après avoir rendu ce projet, j’étais très satisfait du résultat. Aujourd’hui, je sais qu’il y a beaucoup d'améliorations pouvant être apportées pour que je sois de nouveau satisfait. Ce projet était un bon exercice pour moi, car j’ai pu m’améliorer en Javascript. Si vous avez des questions, n'hésitez surtout pas à me contacter.